Hexo搜索引擎优化(SEO)
前引
我们费尽心血写出来的各种博客,当然是希望分享给更多的人,让更多的人看到的,但是如果只是在自己的小圈子里面去分享的话,很难有好的浏览量,所以就需要我们去优化搜索,让浏览器收录我们的网址,这样在有人在浏览器搜索对应关键字的时候就有可能将我们的文章推荐给他。
道理虽然是这样,但我自己的浏览数据也一直少得可怜

搜索平台收添加搜索平台
站长管理平台地址
登录到搜索平台的站长管理页面,将自己的域名添加后,还需要进行验证,有三种方式,截图以必应的为例

文件验证
下载对应平台的验证文件后,将其保存到网站的根目录,hexo博客框架的话推荐保存到source/目录下,这样每次生成静态页面后都会在public文件下存在,当然也可以直接在public/下添加,但是在运行
hexo clean之后被删除。其他博客框架添加方法也大同小异,只要确定网站根目录然后添加即可。
最终达到的效果就是:能够通过
https://你的域名/下载文件名直接访问到文件内容即可HTML标签验证
将获取到的Meta粘贴在HTML文件的
<head> </head>部分中以下为必应下的Meta样式:
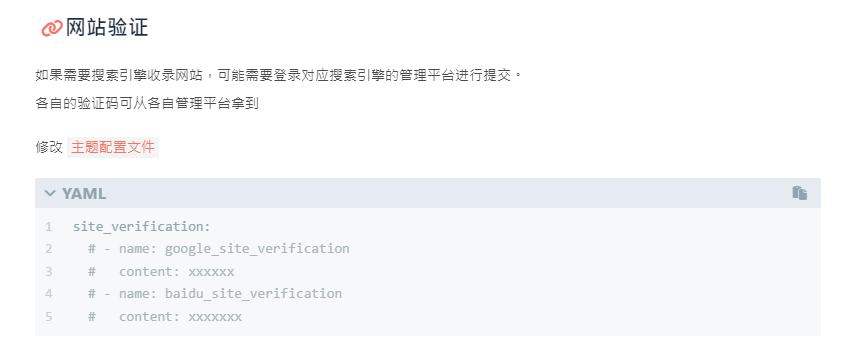
<meta name="msvalidate.01" content="9565AFED5E9E8A24241BB5E6223CCB04" />我用的是hexo的butterfly主题,添加方法作者大大已经弄好,直接将获取到的值添加就行
Butterfly 安裝文檔(四) 主題配置-2 | Butterfly
其他主题应该也大同小异
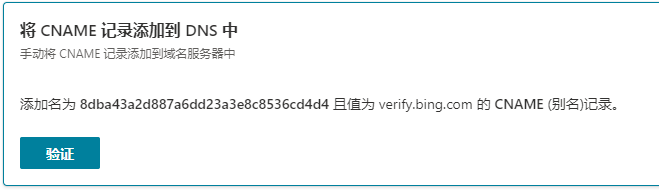
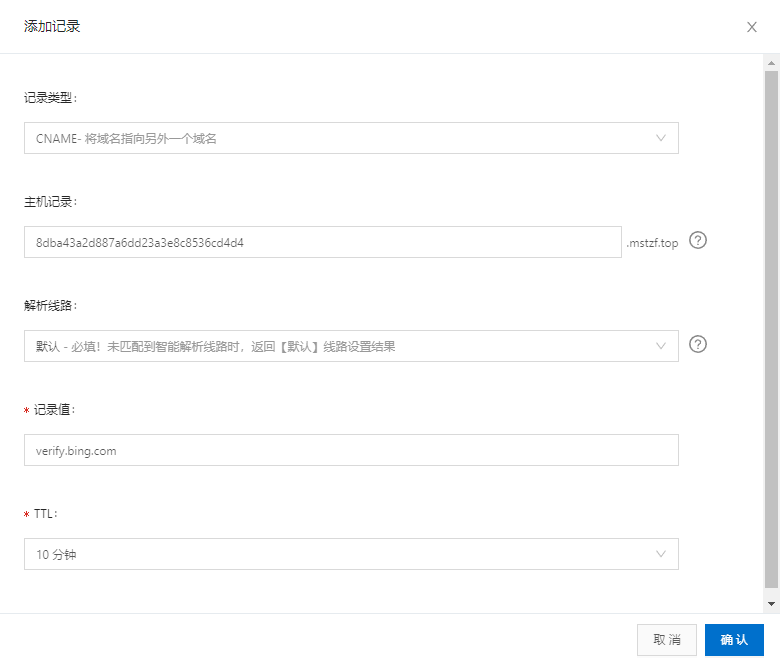
CNAME验证
在DNS域名服务器中,给自己的域名添加新的解析记录
添加必应的,以我在阿里云购买的域名为例,则需要在DNS下添加

这里推荐使用方法1,下载文件,因为不需要改变其他文件,也不需要很复杂的操作流程。
不论使用哪种方法,只要验证成功都可。
提交站点地图
站点地图是一个网站所有链接的容器。很多网站的连接层次比较深,爬虫很难抓取到,站点地图可以方便爬虫抓取网站页面,通过抓取网站页面,清晰了解网站的架构,网站地图一般存放在根目录下并命名sitemap,为爬虫指路,增加网站重要内容页面的收录。站点地图就是根据网站的结构、框架、内容,生成的导航网页文件。站点地图对于提高用户体验有好处,它们为网站访问者指明方向,并帮助迷失的访问者找到他们想看的页面。
Hexo 可以通过两个插件来实现自动生成站点地图
百度
1 | npm install hexo-generator-baidu-sitemap --save |
谷歌、必应
1 | npm install hexo-generator-sitemap --save |
然后在 hexo 的配置文件_config.yml中添加
1 | sitemap: |
之后每次编译都会自动在/public目录下生成sitemap.xml和baidusitemap.xml。
网站提交之后就可以到搜索平台上提交自己的站点地图了
站点地图的URL为:https://你的域名/sitemap.xml和https://你的域名/baidusitemap.xml
添加robots
robots是网站跟爬虫间的协议,用简单直接的txt格式文本方式告诉对应的爬虫被允许的权限,也就是说robots.txt是搜索引擎中访问网站的时候要查看的第一个文件。当一个搜索蜘蛛访问一个站点时,它会首先检查该站点根目录下是否存在robots.txt,如果存在,搜索机器人就会按照该文件中的内容来确定访问的范围;如果该文件不存在,所有的搜索蜘蛛将能够访问网站上所有没有被口令保护的页面。
在/source下新建一个文本文档,重命名为:robots.txt
内容为:
1 | User-agent: * |
Allow: 表示可以访问
Disallow:表示不允许访问
Sitemap:表示站点地图
更多详细内容自行百度
修改永久链接
hexo新建文章后的永久链接为/year/month/undefined,这样的链接格式层数太深,另外就是不方便命名。
对此我的修改方式如下:
- 去除year,在URL中出现年份,要是年份太远的话搜索引擎可能会给较低的优先级
- 将
/替换为-,将深度降低 - 重新设置了一个urlname
最终的permalink被替换成
1 | permalink: :month-:day/:urlname/ # :urlname 自定义文章网址名 |
这样每次新建文章只需要在MarkDown的注释部分(用于生成文章标题,日期标签…)添加一个
1 | urlname: 自定义链接中的文章名字部分 |
在使用MarkDown写文章时的一些小细节
- 在文章中不要再使用一级标题
#,推荐从二级标题##开始使用,不然会有多个<h1>标签的SEO错误 - 添加keywords,好的关键字可以提高搜索准确率
- 添加description,并且描述说明的长度应该再25-160字之间
- 有图片时中括号
[]内尽量不要为空,应当有适当注释
有不足、错误之处欢迎大家评论指正