接入每天60S看世界API
前言
目前在网上已经有很多博主出了对博客引入这个API的教程,内容也已经比较详细,但是很多通过直接获取整张图片的形式;这样做省去了很多不必要的麻烦,只是图片在加载的时候会比较缓慢,而且在静态博客框架下开启图片懒加载后有几率发生图片加载失败的情况。还有一些博主也使用了直接请求文字内容的教程,而这些很多都是针对基于PHP搭建的博客,不能用于静态博客。
XMLHttpRequest求情Http
XMLHttpRequest是JavaScript中自带Http请求函数,可以快速调出浏览器调试界面发请求。在小规模的情况下可以有效减少其他依赖快速的接入接口。
| 方法 | 描述 |
|---|---|
| open(“method”,“URL”,[asyncFlag],[“userName”],[“password”]) | 建立对服务器的调用。method参数可以是GET、POST或PUT。url参数可以是相对URL或绝对URL。这个方法还包括3个可选的参数,是否异步,用户名,密码 |
| setRequestHeader(“header”, “value”) | 把指定首部设置为所提供的值。在设置任何首部之前必须先调用open()。设置header并和请求一起发送 ('post’方法一定要 ) |
| send(content) | 向服务器发送请求 |
在代码中主要值使用了XMLHttpRequest中的这几个方法,更多方法可以到 (XMLHttpRequest - Web API 接口参考 | MDN (mozilla.org) 中查看更多方法使用技巧
开始引入
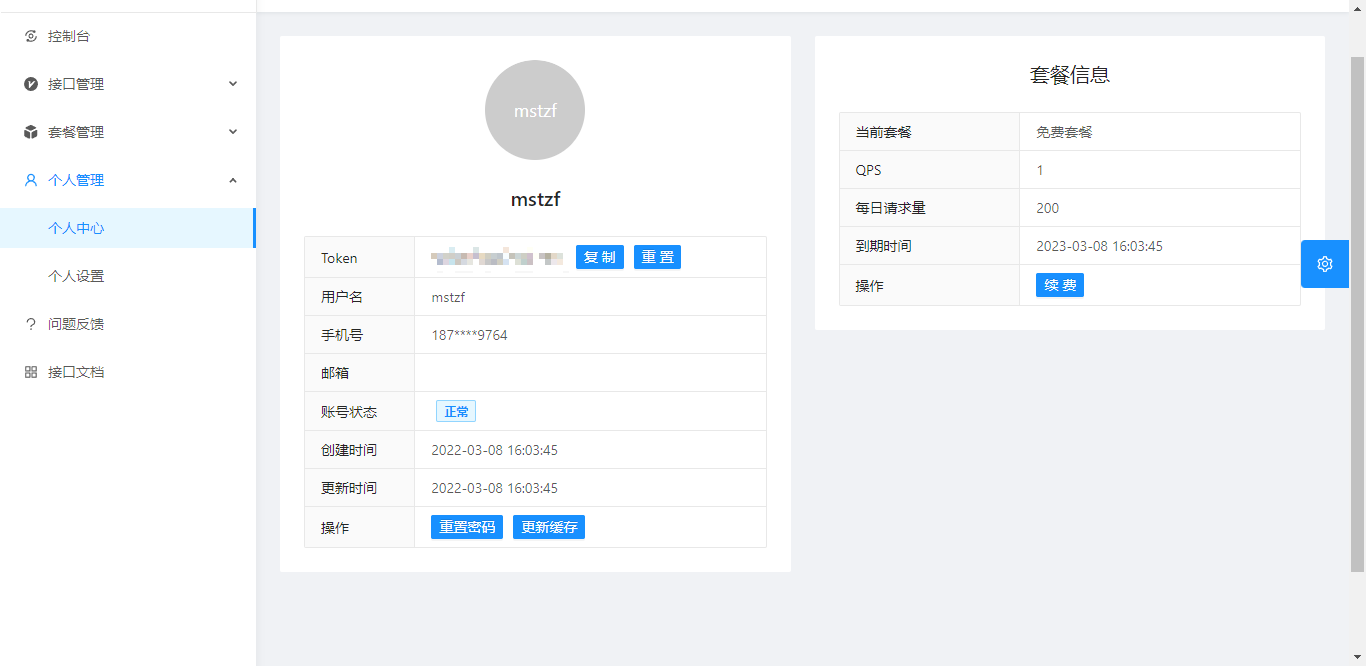
注册ALAPI 账号获取Token
注册账号后到用户管理界面获取Token并保存,在后面的代码部分会使用到
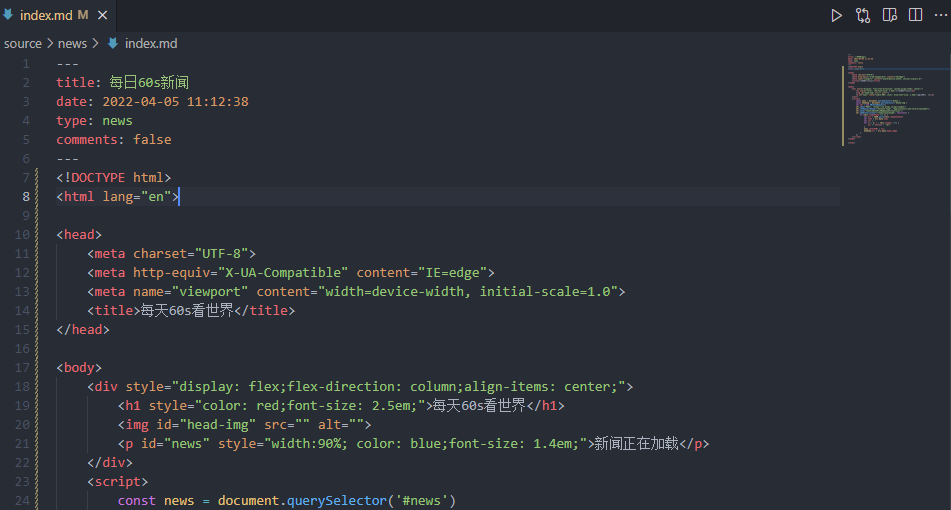
代码部分
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27<div>
<div style="display: flex;flex-direction: column;align-items: center;">
<h1 style="color: red;font-size: 2.5em;">每天60s看世界</h1>
<img id="head-img" src="" alt="">
<p id="news" style="width:90%; color: blue;font-size: 1.4em;">新闻正在加载</p>
</div>
<script>
const news = document.querySelector('#news')
const headImg = document.querySelector('#head-img')
var xhr = new XMLHttpRequest()
xhr.open("POST", "https://v2.alapi.cn/api/zaobao")
xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
xhr.send('token=粘贴刚刚获取到的Token&format=json');
xhr.addEventListener("readystatechange", function() {
if (this.readyState === 4) {
var ori = JSON.parse(this.responseText)
var text = ori.data.news
var str = ''
for (i = 0; i < text.length; i++) {
str += text[i] + '<br>'
}
news.innerHTML = str;
headImg.src = ori.data.head_image
}
})
</script>
</div>找到代码中
xhr.send('token=粘贴刚刚获取到的Token&format=json');部分,将刚刚获取到的Token粘贴到中文标注部分。
引入到博客中
将html代码整个的粘贴到新建页面或者其他要添加的地方。
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 TeohZY!
评论