CSS设置元素居中
一、利用margin
将margin设置为:margin:auto;
auto意为自动填充。程序会计算元素两边的边距剩余情况,然后将剩余的边距平均的分配到元素左右两边,从而使元素水平居中但是这样仅仅只能使元素在水平上居中,在垂直方向上任然没有被居中。
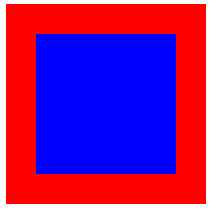
若要利用margin使水平、垂直方向上都居中则可以设置子元素(被居中元素)为绝对布局,设置父元素为相对布局。
1 | /* .box1为父元素 |
绝对定位的元素的位置相对于最近的已定位祖先元素,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块。所以在使用绝对定位时,为了避免元素乱跑,将其父元素设置为相对定位。
二、利用相对定位设置上下左右距离来实现
在相对定位中设置:
top:50%;
left:50%;
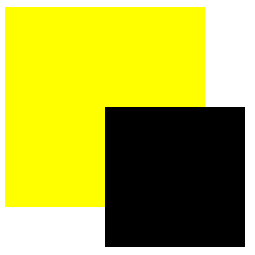
在理论上就可以使元素水平和垂直都居中,但是由于元素坐标判定点位于元素开始位置,而不是正中间,就导致出现下面这种情况
可以看出仅仅只是黑色方块的起始位置被居中,而不是整体都居中。
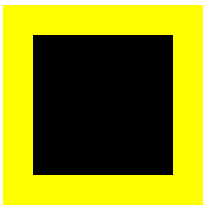
可以使用transform: translate(-50%, -50%);
使元素整体沿x,y轴平移使其居中
1 | /* .box2为父元素 |
三、通过弹性布局
display:flex;一个功能十分强大的布局方式。
flex的主要属性:
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
只需要将主轴和交叉轴都设置为居中,整个元素都会被居中
1 | /* .box3为父元素 |
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 TeohZY!
评论