利用GitHub Action自动集成部署Hexo博客到服务器
前引
Hexo生成的静态博客有着安全、快速等特点,但是同时也存在一些比较明显的痛点
- 由于没有后台,出现错误时移动端修改不方便
- 本地文件丢失,很难找回原本博客配置文件
- 没有Nodejs环境不能部署
而这些问题都能通过Github Action得到比较好的解决
Hexo本地博客创建
已经有的可以跳过
第一次使用的话本地Hexo环境是肯定要有的,如果本地博客都没有的话后续步骤也没有意义了
网上已经有比较成熟的教程,此处不做具体描述,
引用站外地址,不保证站点的可用性和安全性
从0开始用Hexo框架搭建个人博客(无坑版)
清菡
引用站外地址,不保证站点的可用性和安全性
Hexo+阿里云,手把手教你如何搭建属于自己的个人博客(超详细)
到站了还不下车
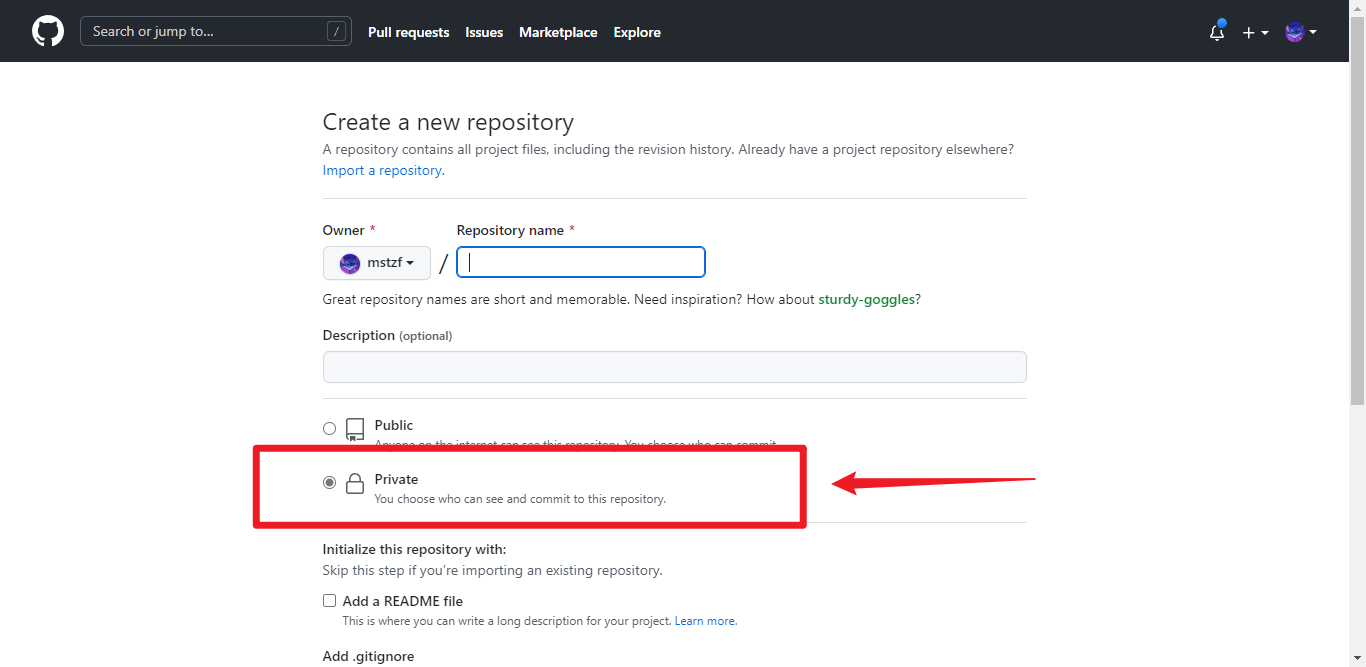
GitHub仓库创建
在创建时最好选择私有,避免重要内容泄露
新建工作流文件
在博客更目录下新建.github/workflows/deploy.yml文件,deploy.yml文件的文件名可以随意起,只要是yml文件就行
将配置内容复制到新建文件中
1 | # 当有改动推送到master分支时,启动Action |
文本中流程执行结果是将静态文件部署到个人服务器中去
其中,最后部署部分脚本通过 ssh 上的 rsync 将文件部署到远程文件夹中
- switches:rsync 标志,例如:
-avzr --delete - path:要上传文件地址,当前hexo g之后静态文件在
public/中 - remote_path:博客在服务器中的路径
- remote_host:主机地址
- remote_port:ssh连接端口号
- remote_user:要连接的用户
- remote_key:服务器生成的密钥
服务器获取ssh连接密钥
登录服务器终端,输入命令ssh-keygen
出现的提示内容一路回车,最终会在~/.ssh生成公钥和私钥id_rsa.pub、id_rsa
将公钥id_rsa.pub复制到authorized_keys
1 | cat ~/.ssh/id_rsa.pub >> ~/.ssh/authorized_keys |
复制一份私钥的内容
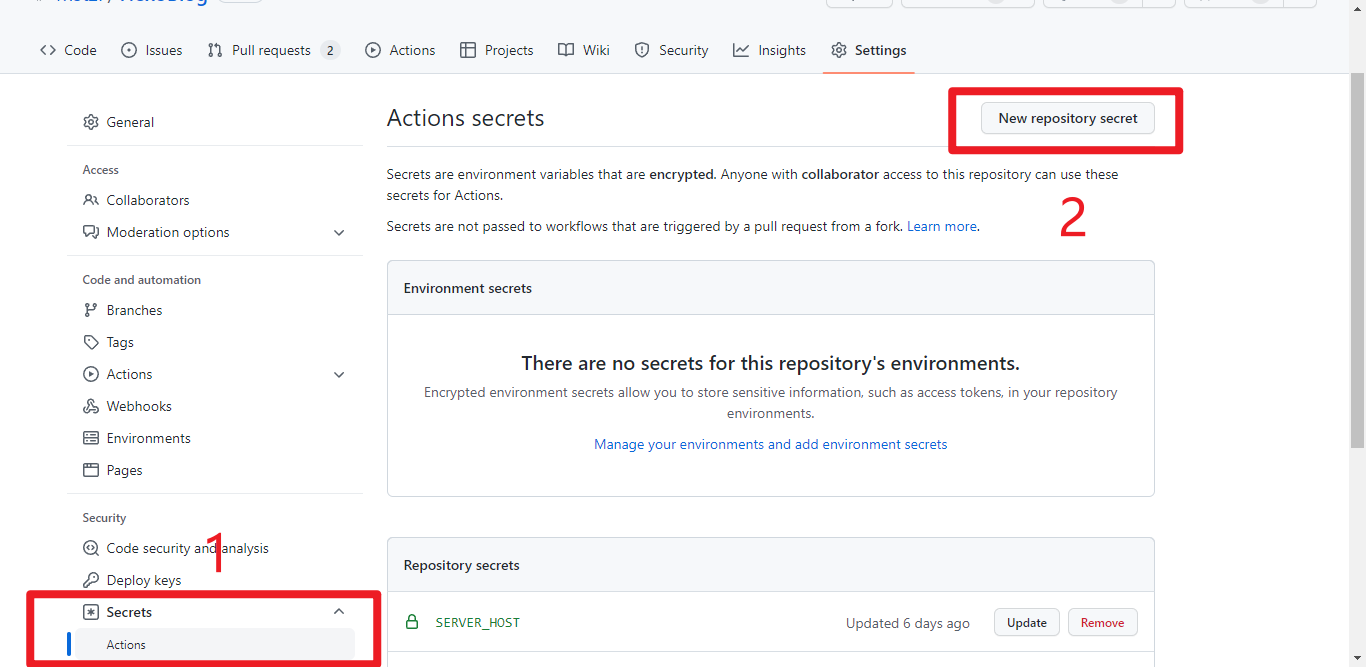
新建secrets
登录GitHub,选择要上传博客源文件的仓库->setting下
- name:SERVER_KEY
- Value:刚刚复制的私钥
name可以随意但要和流程文件中secrets调用的名字一致
检查.gitignore文件
1 | .DS_Store |
文件中内容表示上传要忽略的文件,如果文件不存在或者内容有缺少,要及时补充
否则会上传大量无用文件,在添加和提交时都会浪费大量时间
提交博客源代码到github
- 将博客根目录下和主题文件下存在的
.git文件删除或者移动到其非博客文件夹下 - 将本地博客目录初始化文git仓库
1 | git init #初始化 |
本地git仓库搭建成功后将源代码提交到GitHub仓库
1 | git add . |
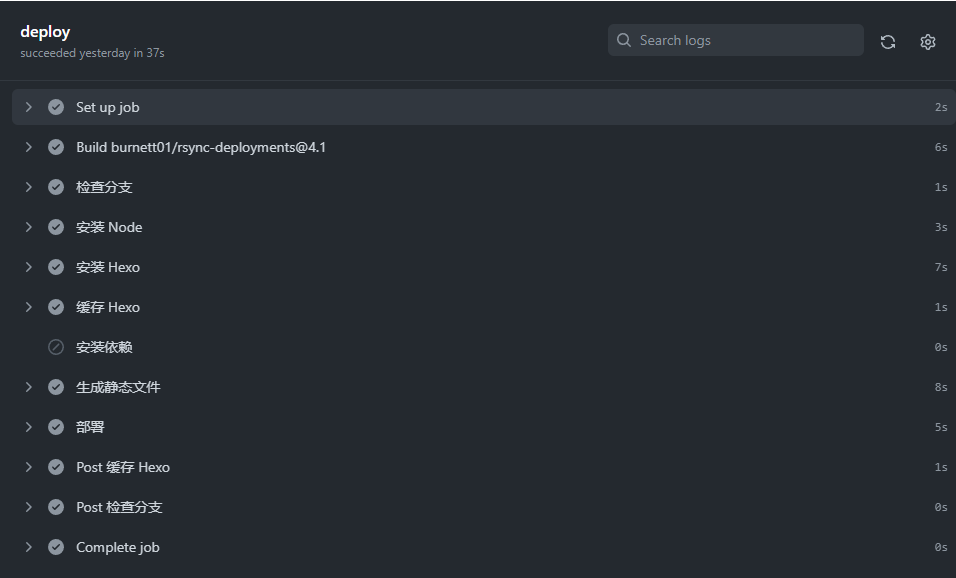
GitHub Action会自动执行工作流程,如果一切顺利没有差错的话,博客会自动部署到我们的服务器上去
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 TeohZY!
评论